#1 スクラッチでゲームを作りたい。

最近、無性にゲームが作りたくなったので、scratch というプログラミング学習サイトを使って、
何かゲームを作ってみようかな。。と思いました。
早速作ってみようと思いました。
まずは何をやるべきか整理していく。

まずは何事も、一から始めるのではなく、計画を立てることが大事にゃ。
ゲーム作りの流れ
1 計画をスタート
まずは計画を立てよう!
まずは計画を立てて、どんなプログラムを作りたいか考えてみよう!
考えることはおもにつ。
・どんなゲームを作りたいか。
・操作方法はどうなのか。
例(キーボードのみ、マウスのみ
キーボード&マウスなど)
・キャラクター、アニメーションはどんな感じか。
2 ゲームの原型を作っていく
ゲームの原型づくり
ゲームの原型を作っていく。
プロプログラマーたちはこの工程をやっているらしい。
まぁ詳しくいうと中身が空っぽのマイブロックを作って、その名前を自分が処理したい行動にする。
例(敵をたおす、ゲームクリアのアニメーション)
3 ゲームのプログラミングづくり
ゲームのメインプログラム作り
さっきの空っぽな関数ブロックにプログラミングを詰め込んでいく。
例えば、
ゲームクリアのアニメーション
の中に......
・ゲームクリアの音を鳴らす
・勇者を喜ばせる
・コインを渡すなど、
メインのプログラムを作る。
ちなみに関数ブロックの中に関数ブロックを入れるのもいい。
4 テストプレイをする
テストプレイ
ゲームがほぼほぼ出来たら、テストプレイをする。
(実際はこの段階まで来ていなくても、きちんとテストプレイをすることが大事。 ちなみに筆者は「最後までお楽しみにしよ('ω')ノ となって大失敗したので要注意である。」)
5 アニメーションづくり
アニメーションを作る
メインのプログラム作りが終わったら、次はアニメーションを作っていく。この作業はめっちゃ大切。
傾向や人気に乗りやすくするためにも、アニメーションの滑らかさは必須。でもアニメーションがよくできていても、プログラムがよくできていないといけない。バランス大切。
7 効率化していく。
効率化
「効率化」とは、無駄なブロックを省いて、もっとゲームを快適にプレイできるようにすること。
プロプログラマーは、とてつもなく無駄がないプログラムを作っていて、
まるで芸術作品のようである。
ちなみに筆者が一番嫌いなのは、「俺は100行も書いたんだぜ!」
と言いながら、中身は全然効率化されてないゲームを持ってくる輩だ。
効率化は重要だから最後にこの工程を持ってくると、ゲームが軽くなったりする。

まぁここにあるやり方は全部吾輩の独断で考えたものにゃ。だから必ずしも真似する必要はないにゃ。
まずはスクラッチの操作方法を覚えよう!
☟ゲーム作りの達成度
まず、scratch にアクセスし、左上のところから、「作る」をタップします。

↑の「作る」を押す
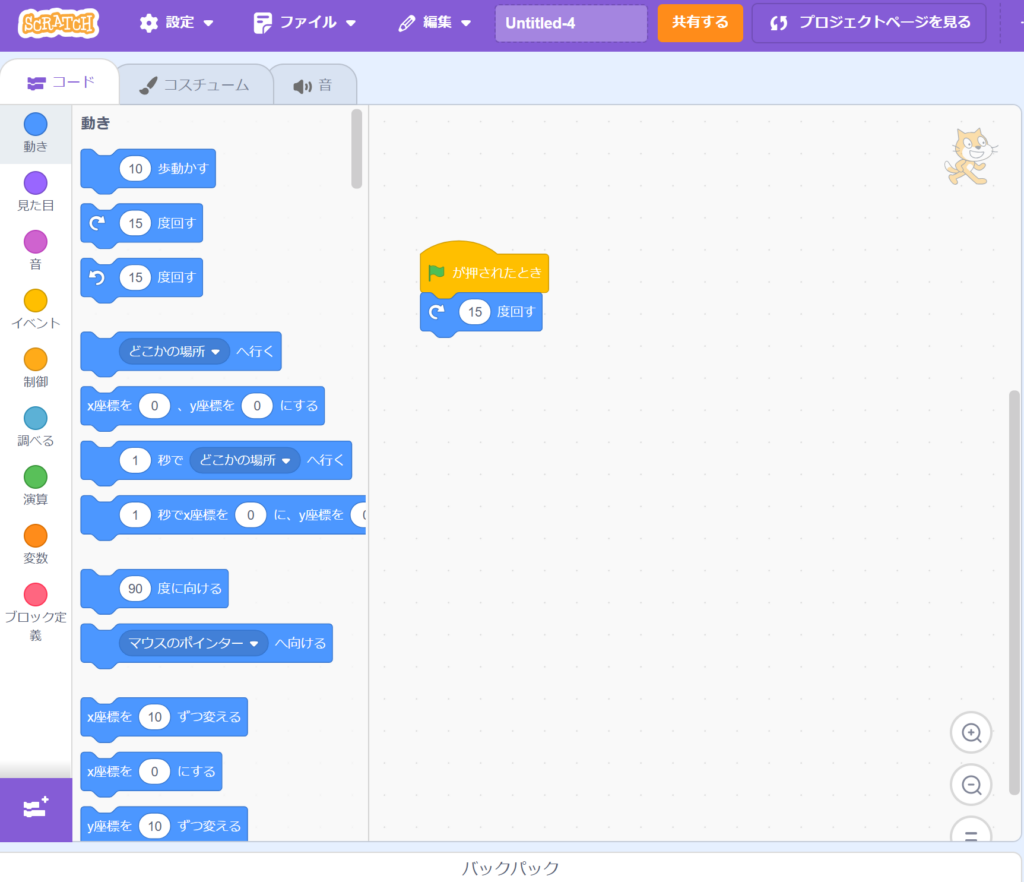
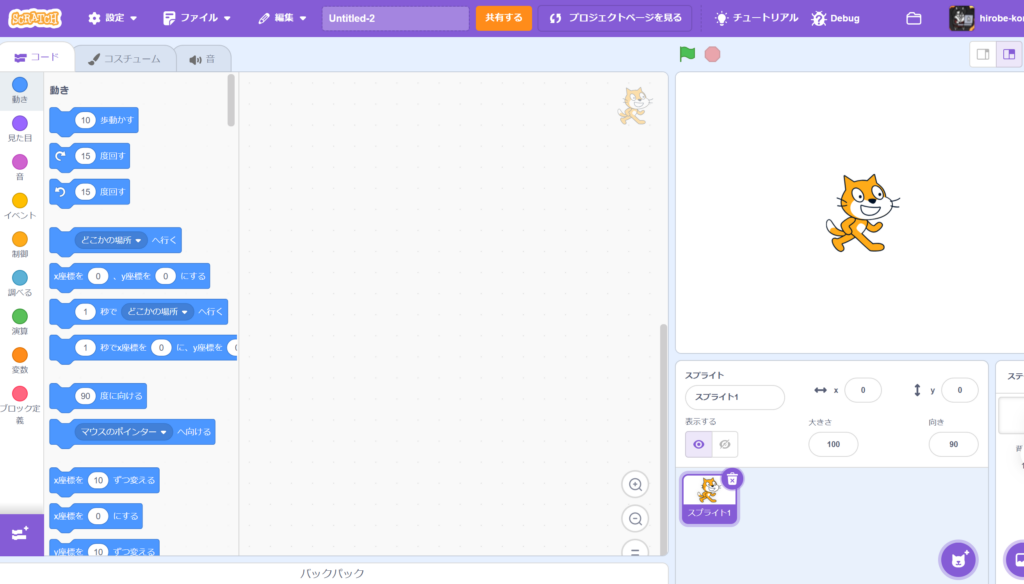
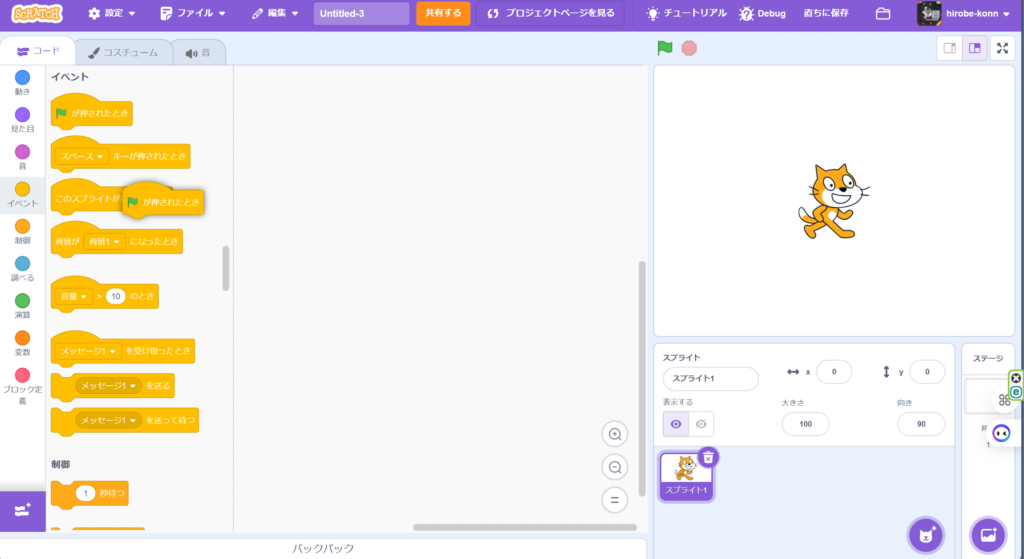
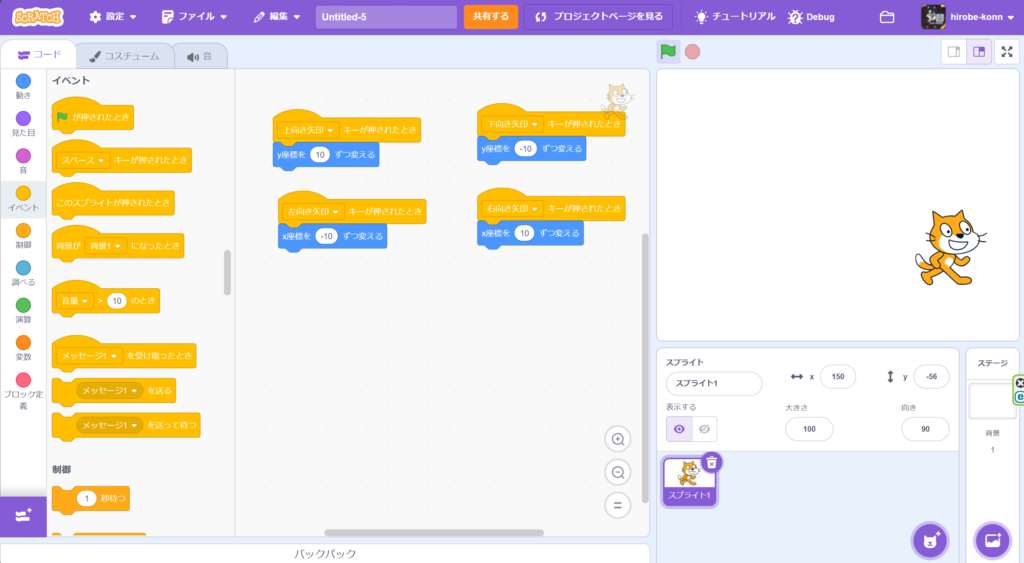
そうしましたら、このような画面が表示されると思います。

ここからゲームを作っていきます。
まずは、このスクラッチの操作方法から見ていきましょう。
この、「ブロックエディタ―」から、ブロックを持ってきます。

☝これがブロックエディター。
これが旗が押されたときブロック☟

↙が🏳が押されたとき ブロック
その名の通り旗が押されたときに作動する。
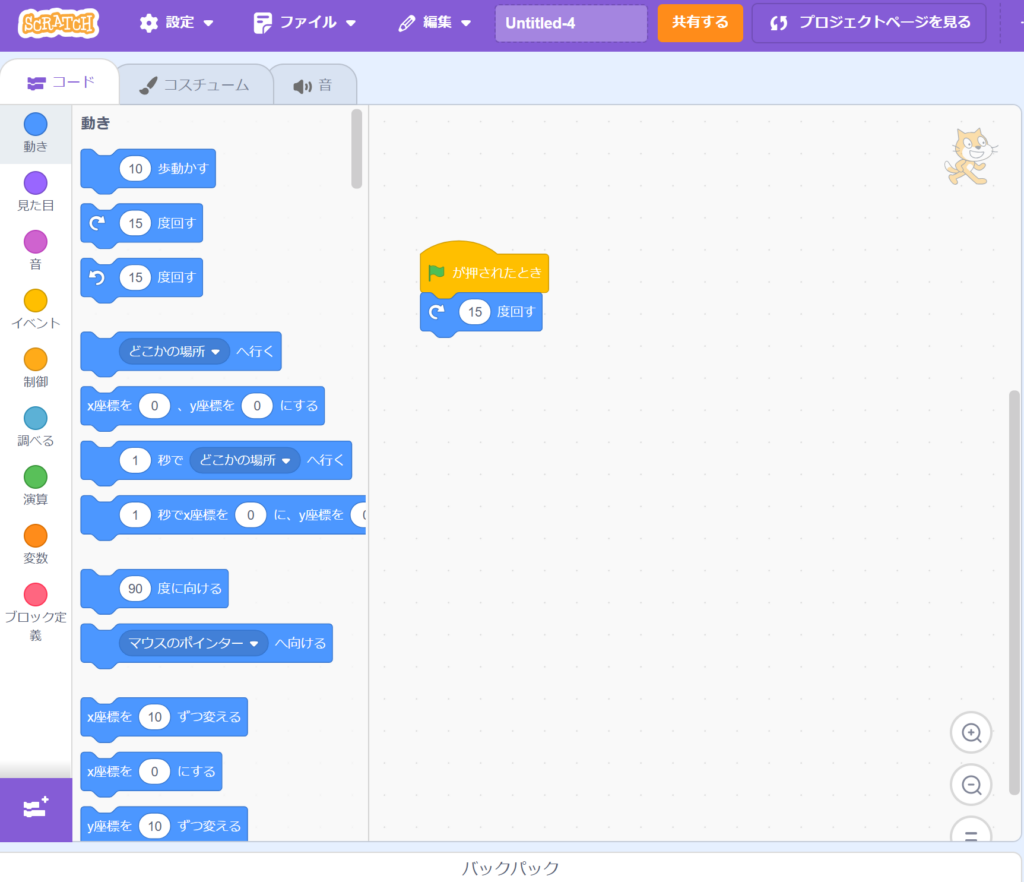
次に、[動き] ブロックパレットから、 「()度回す」 ブロックを持ってきます。

←ここにくっつける
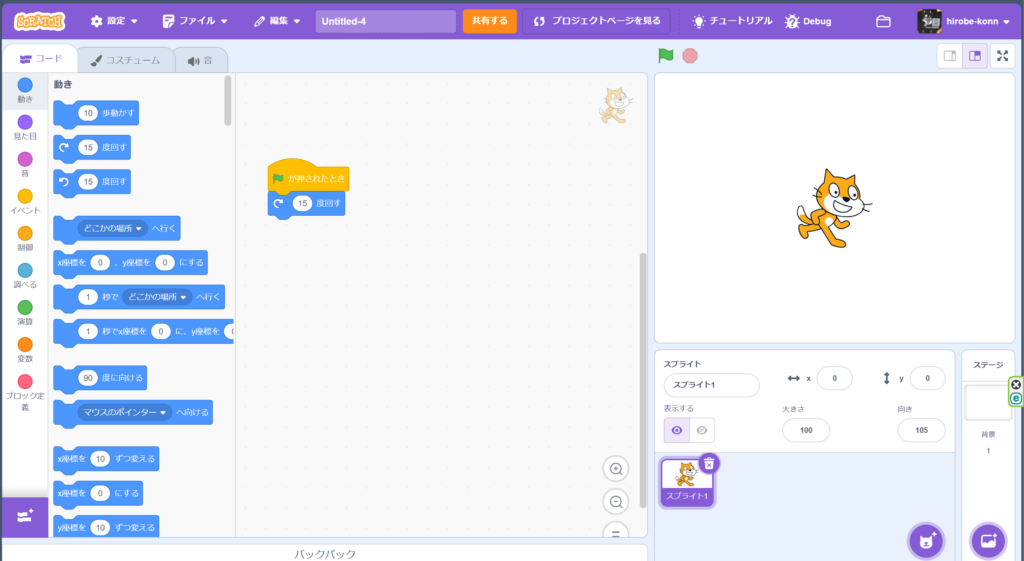
では、ここでクリックをしてみましょう。

画面はこのようになったでしょうか、このように☝のブロックをクリックすると、ネコが15度回りました!
さて。では、簡単なゲームを作っていきましょう。
多分5分~10分くらいで作れると思います。 これから手順を解説していきます。
では、先ほど紹介した「ゲーム作りの流れ」 の一番目は、「まずは計画を立てる」だったので、まずは計画を立てるところからまずはスタートしていきます。
では、ネコがネコと戦うゲーム(安っぽい)とかどうでしょうか、 えーと、必要な要素(←プログラムという意味)は.....
くらいですかね。
じゃぁ、さっそく作っていきます。
猫を操作するプログラム
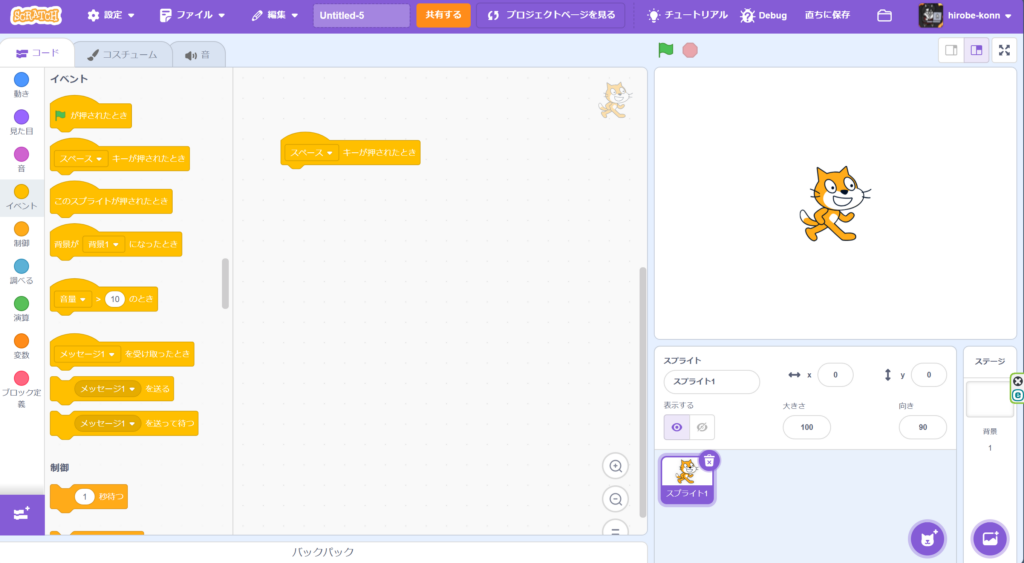
まずは、 ブロックパレットから、「()キーが押されたとき」を持ってきます。

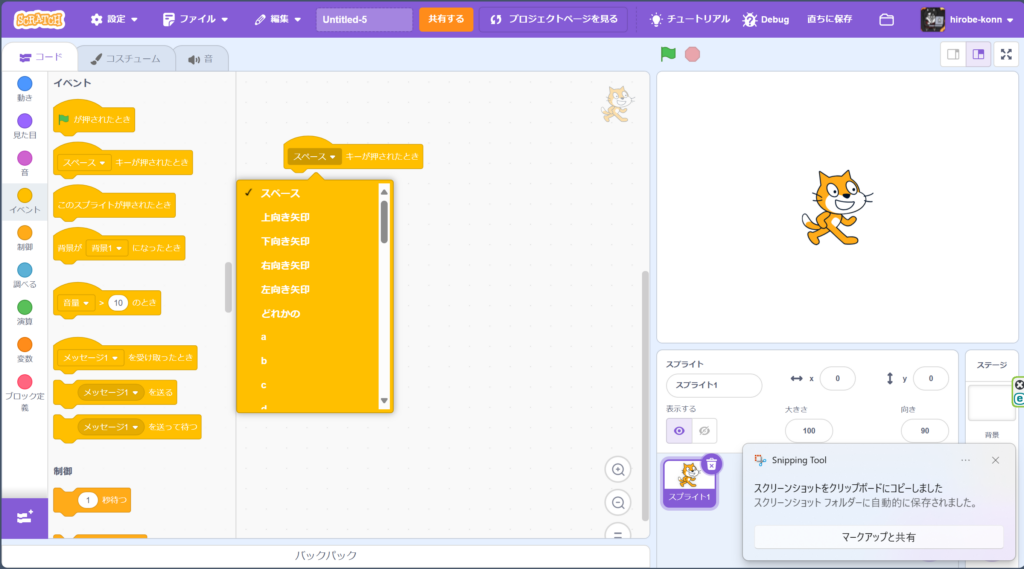
次は、この「スペースキーが押されたとき」の「スペース」をクリックします。

こんな、ビローンとしたのが表示されました。このビローンとしたやつに、「上向き矢印」があります。
それを押すと、「上向き矢印キーが押されたとき」になりました。
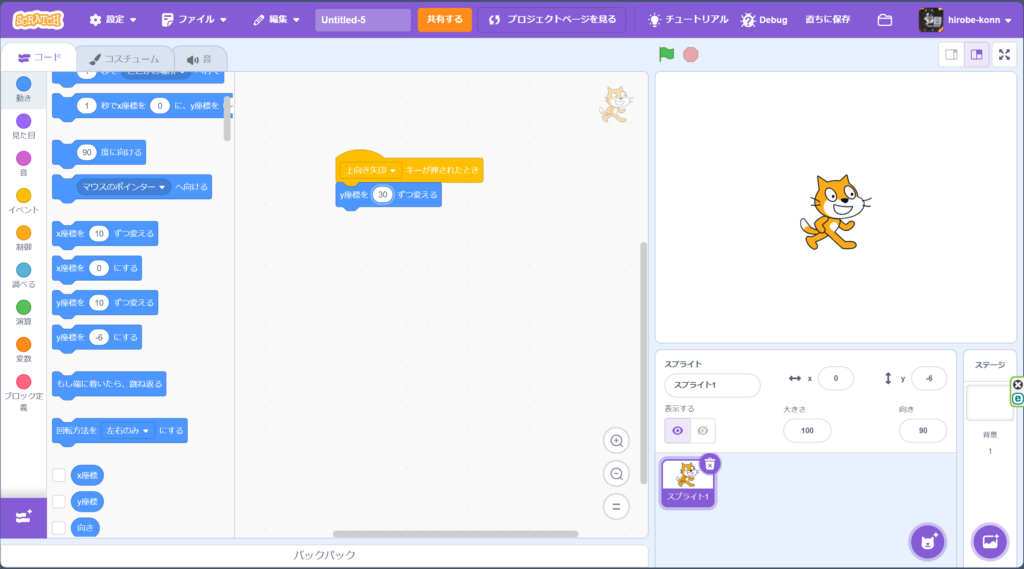
その下にブロックを運んでいきます。
そのまま移動ブロックを付け足す
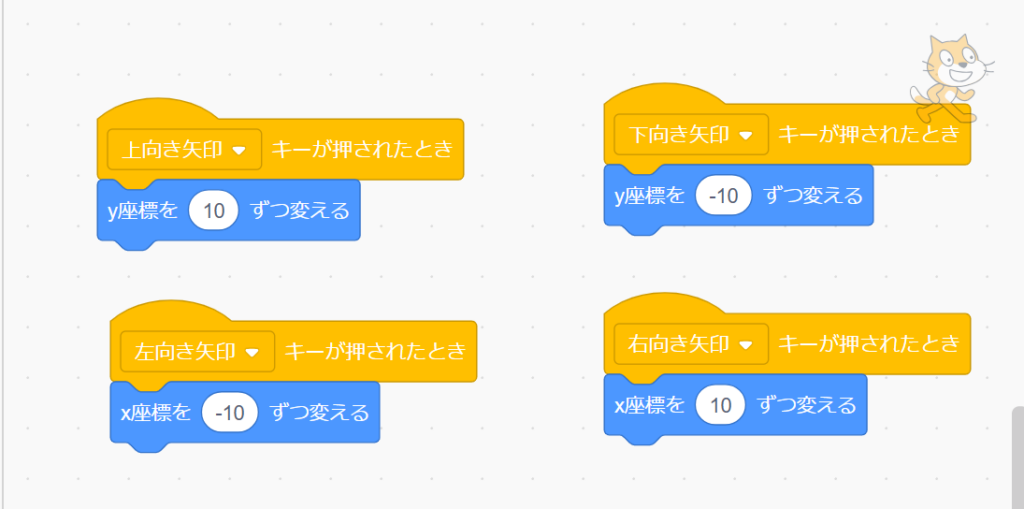
今作った、「上向き矢印キーが押されたとき」の下に、「Y座標を()づつ変える」を付け足します。


X座標とY座標って聞いたことあるかにゃ?
簡単に言えばX座標がよこ、Y座標がたてっと言ったら
わかりやすいかにゃ?
SCRATCHではこの二つの数字を使って、キャラクターの
位置を表しているにゃ。
「上向き矢印キーが押されたとき」と、
「Y座標を30づつ変える」の組み合わせは、
「上向き矢印キーが押されたとき、上に移動する」という
意味にゃ。
そして、その「Y座標を30づつ変える」を10~15くらいの値に変更します。
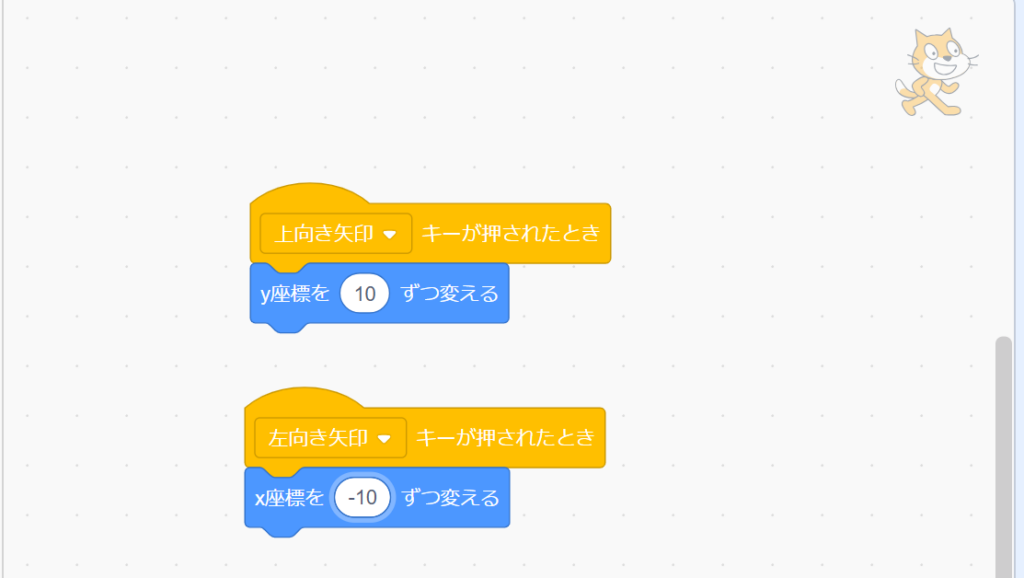
あとはこの流れを左と右と下にもやっていきます。

左右に移動するには、「X座標を10ずつ変える」
ブロックを使用しますが、これだと右に動いて
しまうので、‐10に変更します。
X座標は、+方向が右、ー方向が左と
覚えておけば得です。

左と同じように、「Y座標を-10ずつ変える」
ブロックを持ってきます。これも上に動いて
しまうので、マイナスをつけましょう。
ですが、マイナスが全角だと動かないので
注意です。(〇 - ✕‐)

(説明省略)
^―^
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀(゚、 。 7
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ l、゙ ~ヽ
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ じじ (_
この状態で、🏴を押して、矢印キーを押してみましょう。

矢印キーを押すと、ネコが動いたかと思います。
これでゲーム作り初めの一歩は終了です。
スクラッチの、基本の、「k」を学べたかと思います。
これからもこのサイトを見てくれると嬉しいです!

これからもこのサイトを見てほしいにゃ★